Jollen 的 Android 教學,#17: 樣式設計(Styles)初體驗
在這篇教學裡,我們將用一個非常簡單的範例來初步體驗Android的「styles」功能。
什麼是樣式(Styles)?
Android的樣式設計(style)是一個很重要的功能,因為它可以讓應用程式裡的元件(widget)「長」得跟別人很不一樣。樣式設計的使用規定如下:
- 在Android專案裡以XML資源檔來定義「樣式」
- 一個Android專案可以定義多個樣式
- 讓widget套用其中一個樣式
Android的styles功能,主要的對象是widget,樣式是為了套用到widget上;另外Android還提供佈景(theme)功能,可以做更大範圍的套用。
如何定義樣式
定義樣式的方式如下:
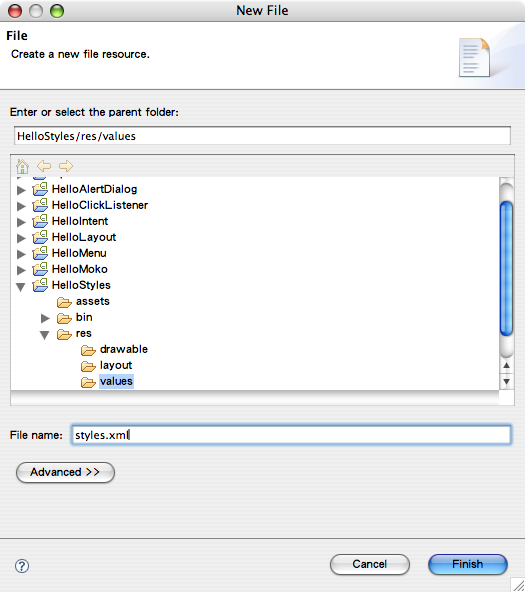
1. 在Android專案的「res/values」資料夾裡建立styles.xml樣式定義檔。如圖1。

圖1: 建立styles.xml
2.在styles.xml裡定義樣式,以下是一個範例:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="myText">
<item name="android:textSize">18sp</item>
<item name="android:textColor">#880</item>
</style>
</resources>styles.xml的寫法說明如下:
1. 在 <resource>標籤裡定義資源項目, <style>標籤用來定義樣式資源
2. <style>的name屬性定義此樣式的名字,widget使用此名字以套用樣式
3. <item>標籤定義此樣式的內容
4. <item>的name屬性為android:textSize時,表示定義此樣式的字體大小,在此設定字體大小為18sp
5. <item>的name屬性為android:textColor時,表示定義此樣式的字體顏色,在此設定字體顏色為#880(RGB)
6. 更多的樣式屬性,請參考Android Reference
定義好樣式後,就可以讓widget套用樣式。
Widget如何套用樣式
如何讓widget套用上述定義的「myText」樣式,方法很簡單。還記得UI layout檔main.xml嗎?只要在widget的項目裡,加上style屬性,並指定樣式名稱即可。以下是HelloStyles範例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello, this is HelloStyles."
style="@style/myText"
/>
</LinearLayout>
「@style/myText」表示要指定一個style的名稱,此名稱為myText。
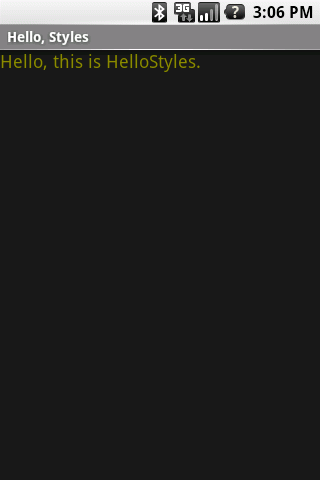
執行結果:

圖2: HelloStyles的執行畫面

Jollen's Blog 使用 Github issues 與讀者交流討論。請點擊上方的文章專屬 issue,或 open a new issue
您可透過電子郵件 jollen@jollen.org,或是 Linkedin 與我連絡。更歡迎使用微信,請搜尋 WeChat ID:jollentw